WordPressでソースコードを美しく表示!Urvanov Syntax Highlighterの使い方と設定方法
HTML・CSS・PHPなどのプログラミング系記事を執筆する際、ソースコードを記事中にきれいに埋め込みたいと思ったことはありませんか?
そんなときにおすすめなのが、「Urvanov Syntax Highlighter」というプラグインです。
Urvanov Syntax Highlighterの特徴
-
HTML、CSS、PHPなどのソースコードを、装飾つきで記事内に表示できるプラグイン
-
<pre>タグで囲むだけで動作するため、文字実体参照などの煩わしい置換が不要 -
クラシックエディタにもブロックエディタにも対応
このプラグインを使えば、コードの可読性が高まり、読者にとってもわかりやすい記事になります。
Urvanov Syntax Highlighterのインストール方法と使い方
インストール方法
-
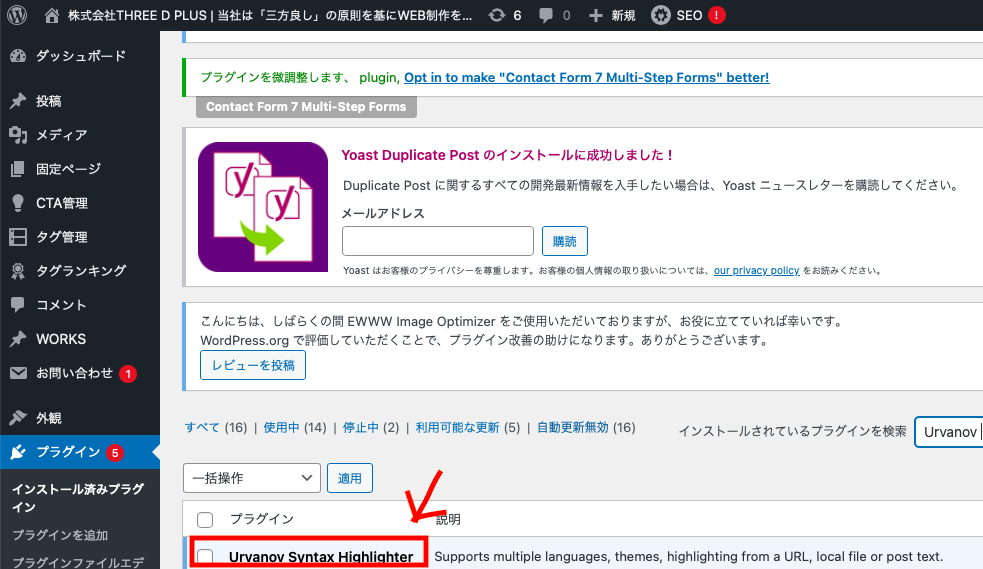
WordPress管理画面 >「プラグイン」>「新規追加」
-
「Urvanov Syntax Highlighter」で検索
-
インストール後、「有効化」をクリック

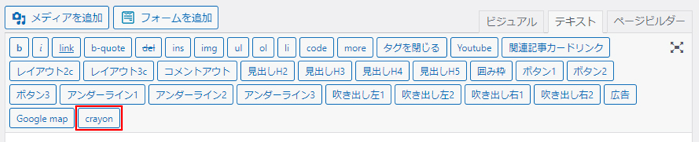
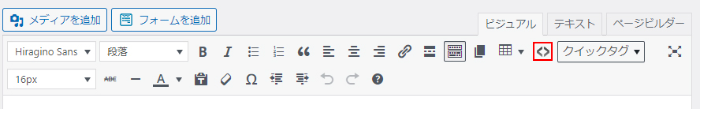
有効化後、テキストエディタでは「Crayon」や<>ボタンがツールバーに表示されるようになります。
使い方ガイド
▶ テキストエディタでの使い方
テキストエディタでは、<pre>タグで囲むだけでコード表示が可能です。
※さらにカスタマイズしたい場合は、ツールバーに追加された「Crayon」をクリック。以下の設定が可能です:

-
表示タイトルの設定
-
使用言語の指定(HTML, CSS, JSなど)
-
特定の行のハイライト
設定後は、右上の【挿入】ボタンをクリックして反映させます。
▶ ビジュアルエディタでの使い方
ビジュアルエディタの場合は、ツールバーの<>ボタンをクリックしてコード入力画面を開きます。

-
コードを入力し、挿入するだけ
-
挿入後は、コード部分に背景色がつくため、他のテキストとの見分けも簡単です
-
一度挿入すれば、コード部分も通常のテキストのように編集可能
▶ ブロックエディタ(Gutenberg)の使い方
ブロックエディタでも使用可能です。

使い方は以下の通り:
-
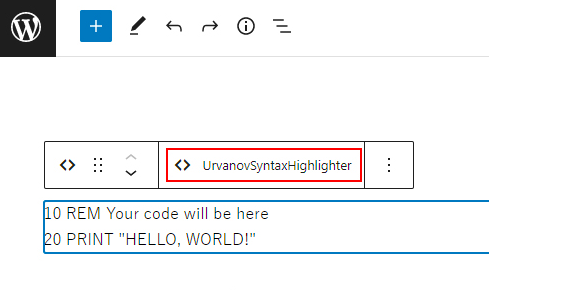
「ブロックを追加」から【<> Urvanov Syntax Highlighter】を選択

-
詳細編集画面でコードを入力
-
「挿入」をクリックして完了
クラシックブロックを使用する場合も、ツールバーに<>アイコンが追加されているので、そこから編集可能です。
Urvanov Syntax Highlighterの基本設定
プラグインを有効化するだけで、すぐにコード表示が可能なUrvanov Syntax Highlighterですが、
フォントサイズや配色などを自分のサイトの雰囲気に合わせて調整したいという方も多いのではないでしょうか?
ここでは、基本設定の変更方法とテーマのカスタマイズ方法(応用編)についてご紹介します。
■ 基本設定の変更方法
-
WordPress管理画面のサイドバーから
[設定] > [Crayon] を選択 -
設定画面が開きます
ここで、フォントやテーマの変更、ツールバー表示など、各種設定が可能です。
変更内容はプレビューにも反映されるため、視覚的に確認しながら調整できます。
主なカスタマイズ項目:
-
フォントサイズの変更
サイトのデザインに合わせて読みやすい大きさに調整可能です。 -
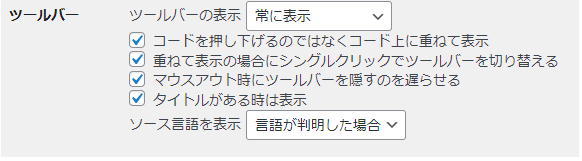
ツールバーの表示設定

「常に表示」を選ぶと、マウスオーバー時にツールバーが上下に動くのを防げます。 -
行の折り返し設定
「デフォルトで行を折り返す」にチェックを入れると、画面幅に応じて自動で改行され、横スクロールバーが非表示になります。
■ 応用編:テーマを自分好みにカスタマイズ
「用意されたテーマでは物足りない」「もっと細かくデザインを調整したい」
という方は、テーマを複製して編集することで、さらに細かいカスタマイズが可能です。
カスタマイズ手順:
-
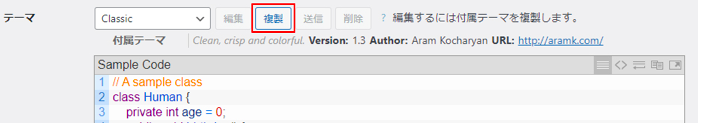
設定画面内の「テーマ」セクションで【複製】をクリック

-
任意のテーマ名を入力して【OK】を押す(管理しやすい名前がおすすめ)
-
複製したテーマを選択し、【編集】ボタンをクリック
以下の画面が表示されます↓

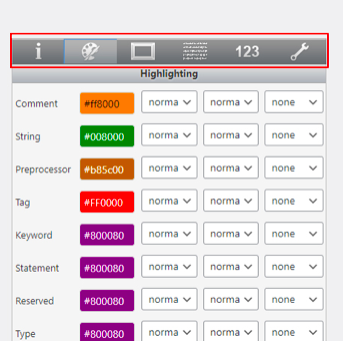
編集できる項目:
-
基本情報(テーマ名など)
-
ハイライトカラーの変更
-
フレームのデザイン(コード枠)
-
行の背景・文字色などのデザイン
-
行番号のスタイル
-
ツールバーの外観
デザインのタブを切り替えることで、各要素を細かく調整することができます。
自分のブログやWebサイトに合ったビジュアルに仕上げましょう。
まとめ

Urvanov Syntax Highlighterは、
-
導入直後からすぐ使える手軽さ
-
詳細なデザインカスタマイズも可能
という両方の強みを持つ非常に優秀なコード表示プラグインです。
「シンプルに使いたい方」「こだわりのデザインで魅せたい方」どちらにもおすすめできるプラグインですので、ぜひ活用してみてください!